- 首发:2023-05-08 10:39:15
- JavaScript
- 5519
本篇文章将介绍如何在 Vue3 中实现与 ChatGPT4 API 的对接。具体的后端 API 对接方式,还请参考这篇文章:《对接ChatGPT3.5/4的API实现打字机效果》。
本篇文章将介绍如何在 Vue3 中实现与 ChatGPT4 API 的对接。具体的后端 API 对接方式,还请参考这篇文章:《对接ChatGPT3.5/4的API实现打字机效果》。
回一个完整的对话文本。我们将介绍一个 Node.js 服务器和一个 HTML 页面的示例代码,这两个组件通过 HTTP 请求和 SSE(Server-Sent Events)协议连接,并实现了基于流式 API 的长时间运行的聊天功能。
对接ChatGPT3.5/4接口本身很简单,但是实现stream以打字机效果展示并且实现自动长回复,不少小伙伴遇到问题,特整理了一份3.5接口开放当天用于临时验证的示例代码供学习参考(千万不要用于生产环境)。
在Node.js 20版本中,你可能会遇到如下异常:
WARN GET https://registry.npmjs.org/chatgpt/-/chatgpt-5.0.10.tgz error (ERR_INVALID_THIS). Will retry in 10 seconds. 2 retries left.
为了解决这个问题,你只需要升级到pnpm v8.3.1或更高版本。可以通过以下命令安装并激活指定版本的pnpm:
corepack prepare pnpm@8.3.1 --activate
在Web开发中,我们通常使用CDN(内容分发网络)来加速网站的静态资源(如CSS和JavaScript文件)加载。然而,CDN有时可能会失效,导致网站加载速度变慢或者无法正常运行。本文将介绍一种优化方案,当HTML中引入的style或JavaScript静态资源CDN失效时,自动切换为加载本地js/css。我们还将介绍一个名为 "CDN to Local Fallback for HTML Files" 的VSCode插件的开发和测试过程,以帮助您更轻松地实现这个方案。
要实现这个优化方案,我们需要在HTML文件中添加一个特殊的<script>标签,当CDN资源加载失败时,该脚本将自动切换到使用本地资源。具体实现方法如下:
<link>和<script>标签。<link>和<script>标签中添加一个onerror属性,该属性指向一个名为loadFallbackResource的函数。<script>标签,该标签包含loadFallbackResource函数的实现,以及一个在页面加载完成后遍历所有带有onerror属性的元素并调用loadFallbackResource的事件监听器。这个程序大约写于5年前,在3年前开源。这是一篇3年前就应该写的文章,一直沉睡在TODO List,由于优先级过低,竟然拖到今天才写。

这个小工具诞生的原因背景:
Office的Excel是目前最优秀的表格工具,Office三套件经久不衰,无疑是职场最具影响力的生产力软件。而World与Excel中的表格直接复制到网页(HTML组件)中会遗留非常多的额外标签,这些标签在浏览器中有的是无法识别的,有的是能识别但是会出现显示异常的。
在Web2.0时代,出现了“所见即所得”的HTML富文本编辑器。与此同时,Web前端飞速发展,出现了多种自适应布局方式,可以让Web页面兼容不同大小和分辨率的显示器。
由于Office新版协议采用了和HTML类似的标记语言来表达富文本内容,使得WPS等第三方Office软件得以在不破解协议的情况下修改Office文件。然而World、Excel和PowerPoint的表格内容直接复制出来粘贴到HTML富文本编辑器是可以使用的,但是多余的标签会衍生出各种问题。
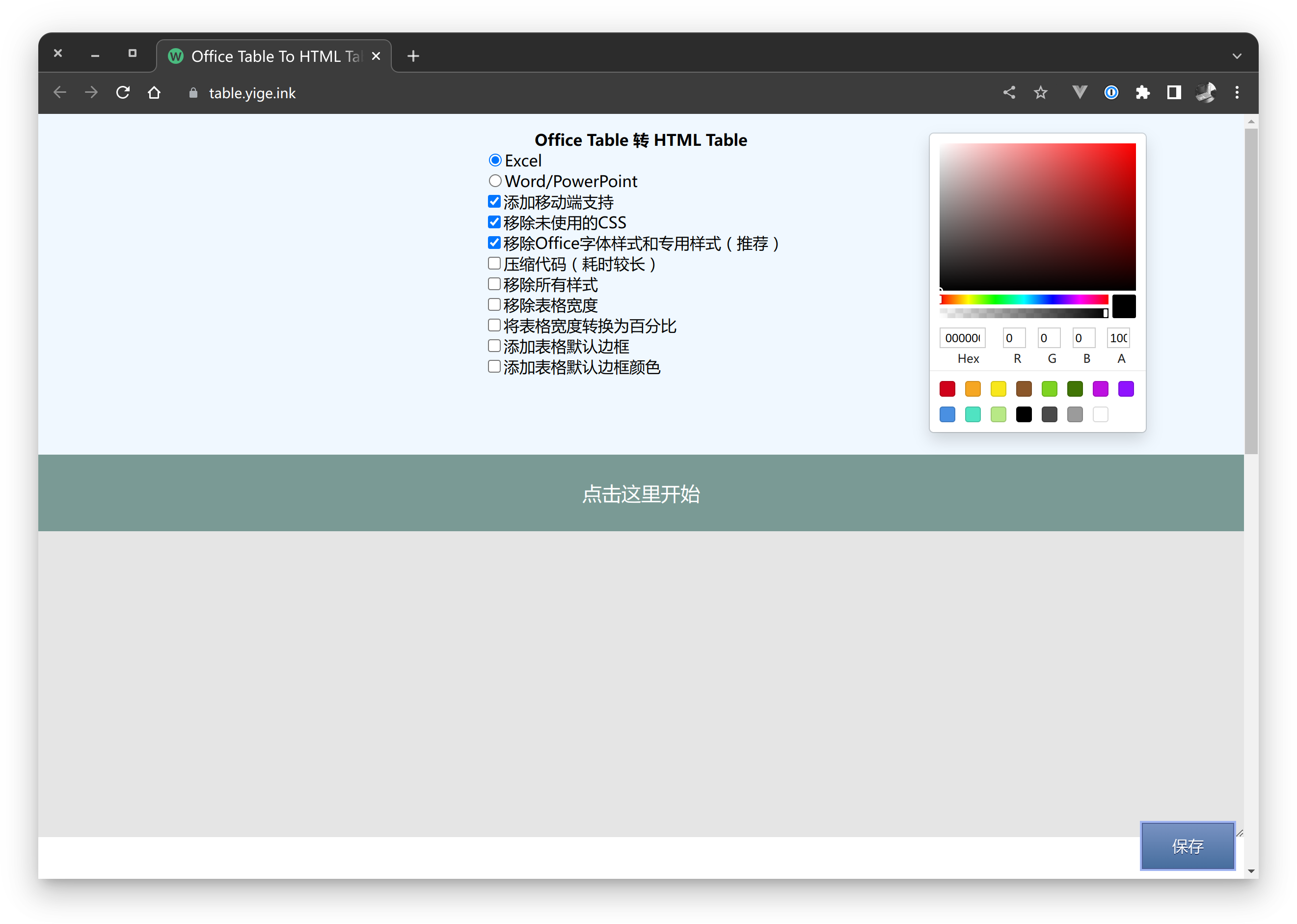
这个 Office Table 转 HTML Table 就是为了解决此问题开发的纯前段处理数据的Web小程序。
MySQL批量重命名表名和列名,修改表名为大驼峰,列名为小驼峰。
最近公司项目重构,为了适应Prisma的习惯,保持数据库字段命名方式和代码模式一致,特地编写此脚本实现批量重命名已存在的表名和列名。
使用Auto.js解锁MIUI13的密码锁屏,不能直接滑动屏幕,会因为防误触功能导致解锁失败,关闭防误触也没用。只需要滑动的时候不那么直接即可。
if (!device.isScreenOn()) { //从息屏状态 将屏幕唤醒
device.wakeUp()//唤醒设备
sleep(2000) // 等待屏幕亮起
swipe(random(device.width / 3, device.width / 2), random(device.height * 8 / 10, device.height * 7 / 10), random(device.width / 3, device.width / 2), random(device.height * 2 / 10, device.height / 10), random(500, 1000))
sleep(1000)
//解锁
desc(1).findOne().click()
desc(2).findOne().click()
desc(3).findOne().click()
desc(4).findOne().click()
}
通过下拉再点击时间的方式在MIUI13行不通了,但实现也不复杂,核心实现是上述第四行代码。
老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢