- 更新:2025-01-03 10:46:51
- 首发:2023-05-09 21:45:26
- 开发环境配置
- 13865
在Windows上安装rsync通常需要使用诸如WSL2或Cygwin等解决方案。然而,这些方法可能会导致性能下降、系统资源占用高以及用户体验不佳等问题。因此,我们将通过一个简单的PowerShell脚本来安装cwRsync,避免上述问题。
请注意: 执行这个脚本意味着您同意cwRsync的相关协议。
在Windows上安装rsync通常需要使用诸如WSL2或Cygwin等解决方案。然而,这些方法可能会导致性能下降、系统资源占用高以及用户体验不佳等问题。因此,我们将通过一个简单的PowerShell脚本来安装cwRsync,避免上述问题。
请注意: 执行这个脚本意味着您同意cwRsync的相关协议。
本文以Windows 11系统下复制密钥到另一台Windows 11设备为例,介绍如何在 Windows 设备之间迁移 SSH 密钥(此方法也使用于Unix设备的密钥迁移到Windows平台)。无论是在工作场景还是个人使用环境下,网络安全都至关重要。SSH 密钥为用户提供了一种更安全的身份验证方法,可以保护和远程服务器通讯过程中的数据。直接将~\.ssh\id_rsa和~\.ssh\id_rsa.pub复制到另外一台设备是无法正常工作的,因为密钥对文件权限有着严格要求,本文讨论的就是Windows平台中密钥权限修改的问题。
测试覆盖率是衡量软件测试质量的一个重要指标,它表示在运行测试用例时,被执行到的代码占总代码数的百分比。通过测试覆盖率,我们可以评估测试集对源码的覆盖程度及潜在漏洞。
本文将介绍两种使用LLVM实现C++测试覆盖率的方法:
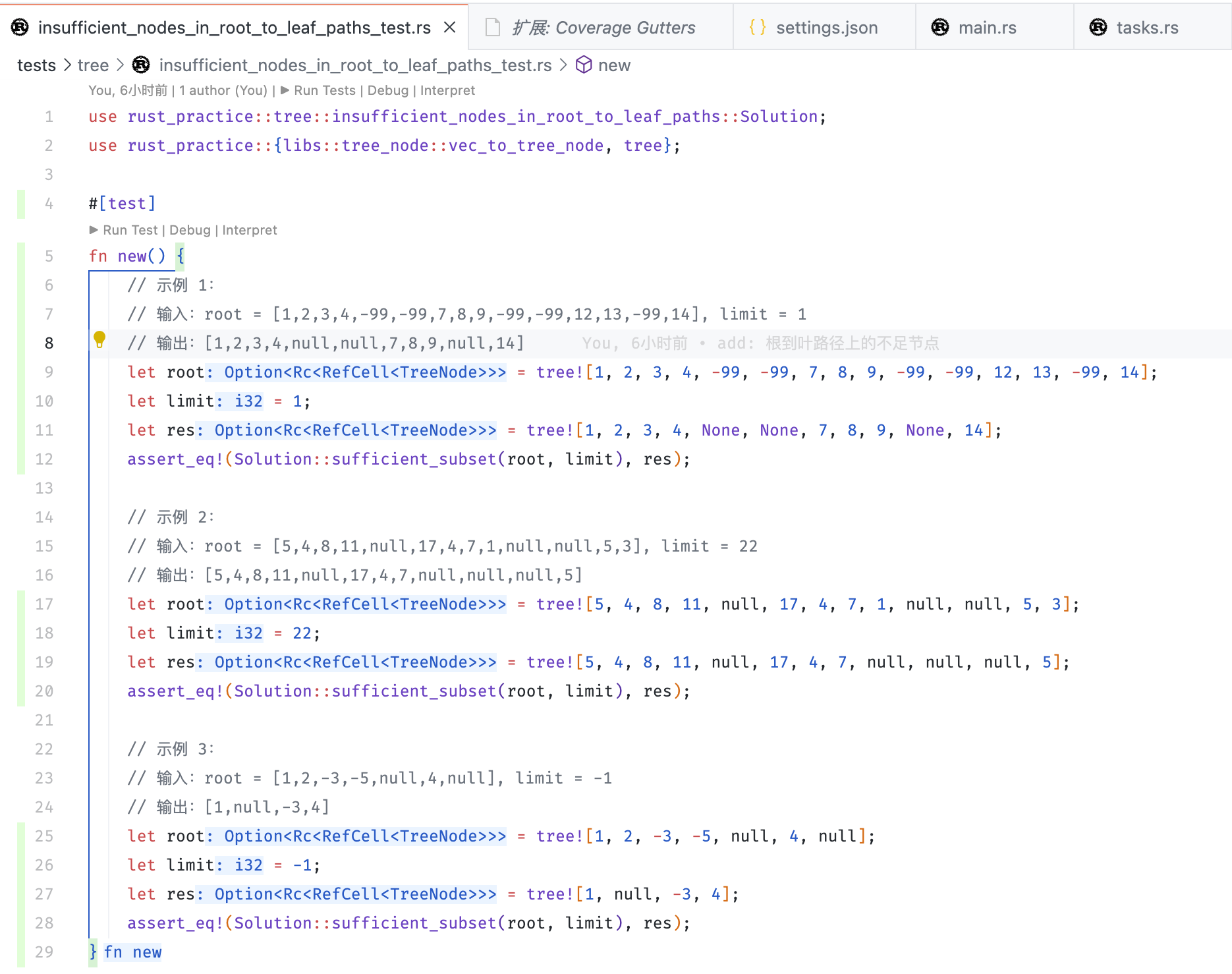
在本文将探讨如何在Rust项目中自动完成单元测试并执行覆盖率测试。我们将使用rust-analyzer插件、配置.vscode/settings.json文件以及编写一个Python脚本变相实现cargo命令的hook。最终效果按下“Run Test”按钮后自动完成单元测试及覆盖率测试,实现搭配Coverage Gutters插件实时显示覆盖率结果。

随着GPU计算能力的不断提升,CUDA(Compute Unified Device Architecture)已经成为了并行计算领域必不可少的工具。NVIDIA推出新版本的CUDA Toolkit时,开发者需要关注其下载地址。本文将向大家介绍CUDA Toolkit 11.7、11.8和12.1的官方下载地址。
在Node.js 20版本中,你可能会遇到如下异常:
WARN GET https://registry.npmjs.org/chatgpt/-/chatgpt-5.0.10.tgz error (ERR_INVALID_THIS). Will retry in 10 seconds. 2 retries left.
为了解决这个问题,你只需要升级到pnpm v8.3.1或更高版本。可以通过以下命令安装并激活指定版本的pnpm:
corepack prepare pnpm@8.3.1 --activate
在日常使用Visual Studio Code (VSCode) 的过程中,你可能会遇到Ctrl + .快捷键被占用的问题。这个快捷键在VSCode中本来是用于快速修复(Quick Fixes)的,但有时可能会失效。究其原因,与输入法的中/英文标点切换快捷键冲突有关。本文将为你提供一种解决方法。
Ctrl + .,与VSCode的快速修复快捷键冲突。Ctrl + .快捷键,同样导致冲突。执行Shell脚本提示:
/bin/bash^M: bad interpreter: No such file or directory
...
这个问题是由于在 Windows 系统中创建或编辑的 shell 脚本文件,在行尾使用了 Windows 风格的换行符(CRLF,即回车+换行),而非 Unix 风格的换行符(LF,即换行)。当您在 Unix 或 Linux 系统上运行这个脚本时,它不能正确解析这个 Windows 风格的换行符,从而导致报错。
老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢