- 更新:2023-06-05 10:16:11
- 首发:2023-04-30 11:59:48
- 教程
- 11948
在本教程中,我们将介绍如何使用Nginx反向代理访问OpenAI API,并提供相应的测试方法。主要目标是保证Server-sent events (SSE)类型响应的流畅输出,从而提供良好的用户体验。
在本教程中,我们将介绍如何使用Nginx反向代理访问OpenAI API,并提供相应的测试方法。主要目标是保证Server-sent events (SSE)类型响应的流畅输出,从而提供良好的用户体验。
在本文中,我将向大家介绍如何在Windows平台上使用C++执行外部命令。我们将探讨两种不同的方法,并对它们进行比较和描述。当我们需要在程序中集成其他应用程序或运行脚本时,这两种方法都非常有用。
在详细讲解这两种方法之前,让我们先了解为什么我们需要在C++程序中执行外部命令。有时,我们需要与其他进程进行交互,例如运行一个脚本、启动一个新进程或收集系统信息。在这些情况下,执行外部命令可以帮助我们轻松地完成这些任务。
现在让我们开始深入了解这两种方法。
测试覆盖率是衡量软件测试质量的一个重要指标,它表示在运行测试用例时,被执行到的代码占总代码数的百分比。通过测试覆盖率,我们可以评估测试集对源码的覆盖程度及潜在漏洞。
本文将介绍两种使用LLVM实现C++测试覆盖率的方法:
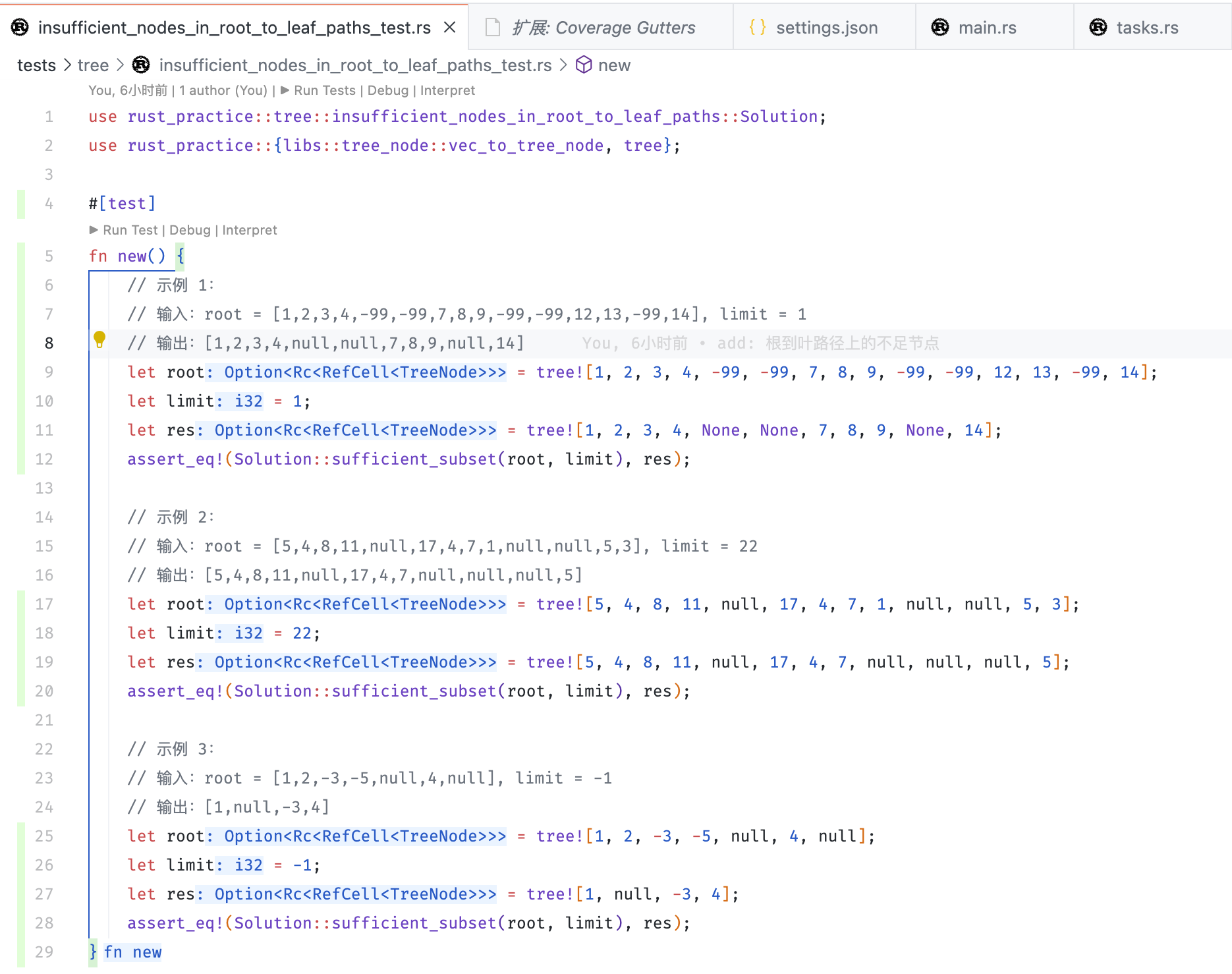
在本文将探讨如何在Rust项目中自动完成单元测试并执行覆盖率测试。我们将使用rust-analyzer插件、配置.vscode/settings.json文件以及编写一个Python脚本变相实现cargo命令的hook。最终效果按下“Run Test”按钮后自动完成单元测试及覆盖率测试,实现搭配Coverage Gutters插件实时显示覆盖率结果。

作为一个对VR、AR和可穿戴设备充满浓厚兴趣的人,我一直关注着这些领域的发展。本人有耳朵方面的小问题,受医生建议不要长时间佩戴耳机,因此音频眼镜对我来说属于刚需。在此次评测中,我将从音质、漏音、便携性、续航、蓝牙功能、通话质量、佩戴舒适度、外观、防水等级、充电线、操作体验等方面对Bose音频眼镜和小米音频眼镜进行分析并比较。
Bose智能音频眼镜2020年8月14日购于线下官方店,佩戴2年9个月。
小米音频眼镜官方名称叫做MIJIA智能音频眼镜,购于小米有品众筹。2023年5月1日收到货,佩戴13天。
买小米眼镜的原因是Bose眼镜续航太短,听歌3个小时就没电了,只能用一个早上,所以买小米的轮班。

随着GPU计算能力的不断提升,CUDA(Compute Unified Device Architecture)已经成为了并行计算领域必不可少的工具。NVIDIA推出新版本的CUDA Toolkit时,开发者需要关注其下载地址。本文将向大家介绍CUDA Toolkit 11.7、11.8和12.1的官方下载地址。
在ChatGPT等AI大模型流行前2年,我的代码就已经有超过50%是AI辅助编程情况下完成的。之所以AI编程有那么大的占比,是因为我的开发基于低代码DSL,编程过程中存在很多“套路”,因此我的开发效率通常是同类型任务开发者的2-6倍(效率与具体工作内容密切相关)。

上图为2022年使用Tabnine辅助编程中,AI自动完成的代码占比情况。
由于ChatGPT对中文注释的理解能力更强,目前我已经由团队版Tabnine切换为Github免费提供给我使用的Github Copilot,效率只增不减。
现今AI辅助编程大行其道,我们再也不用纠结于专精某一门编程语言了。毕竟编程语言设计之初就是为了人类更好的和计算机沟通,如今很多事情可以在AI帮助下快速完成,在掌握主流算法和基础数据结构的基础上,我们可以自由选择对应场景所适合的编程语言,提高效率的同时最大化利用语言优势。
本篇文章将介绍如何在 Vue3 中实现与 ChatGPT4 API 的对接。具体的后端 API 对接方式,还请参考这篇文章:《对接ChatGPT3.5/4的API实现打字机效果》。
老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢