- 首发:2020-09-01 13:13:51
- 教程
- 7544
昨日遇到客户反馈WebRTC在安卓平台出现有视频无声音的故障。

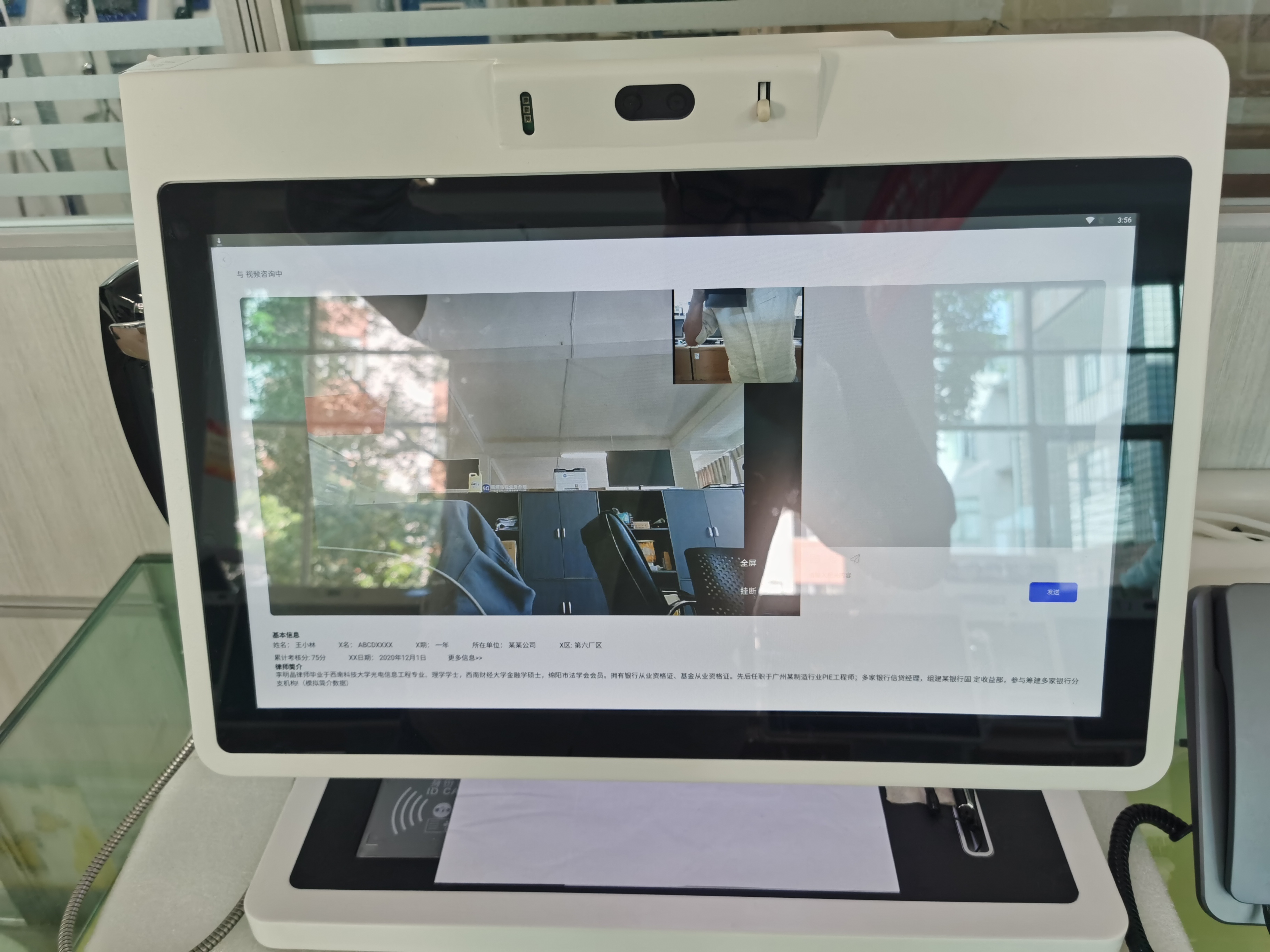
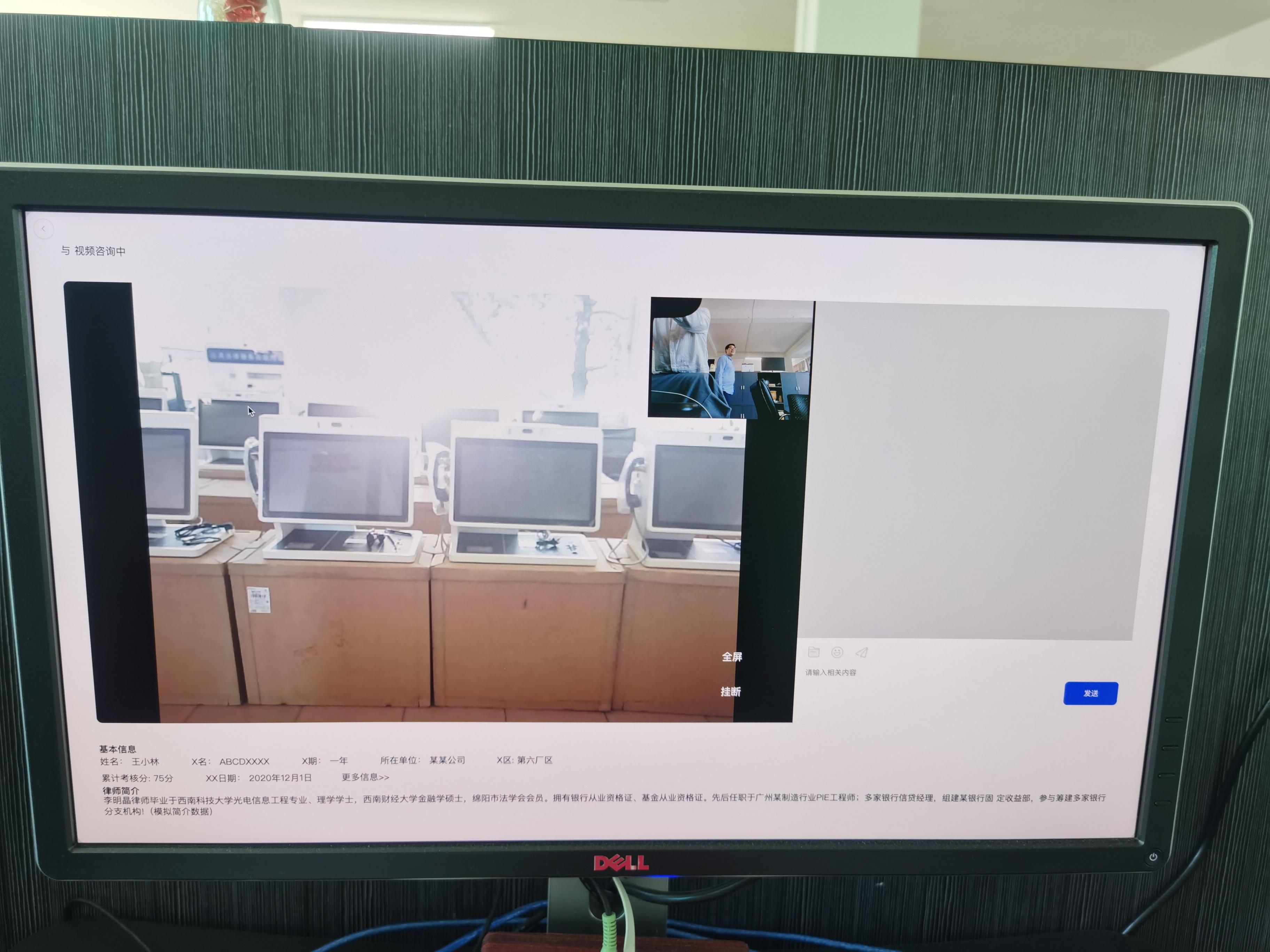
系统运行在Android 7.1平台,是小型公证一体机。采用自编译Chromium内核封装Web页面混合开发实现。

在排除硬件问题后,测试WebRTC视频系统可以在“PC-PC”下正常运行,在“PC-Android”下,PC浏览器中能听到Android端传过来的声音,画面也正常,但是Android端只能看到画面,无法听到PC端传输过来的声音。
问题解决过程
通过添加按钮(产生交互),避免Chrome浏览器无法自动播放音频视频的问题,问题仍然存在。
同一套WebRTC 视频系统在同样的设备中已经出货很多台了,视频系统一直稳定运行。因此怀疑主板生产批次发生变化,主板厂商可能新批次中调整了硬件(固件相同。询问主板供应商得到回复是没有更改过硬件,但我们仍然没有完全排除硬件原因)。
在WebRTC SDP配置中,配置的视频编码是VP8,音频是OPUS,初步怀疑音频编码参数在此批次Android设备中不兼容。
经过调整SDP配置,发现问题仍然存在。
更换了H264及音频参数,更换软解内核、尝试硬解,发现问题仍然存在。
升级了Chromium内核到84版本,问题仍然存在。
至此,不得不怀疑是软件出现了细微差别导致的音频异常。
问题解决方案
最终,根据经验对Android端前端代码进行微调,发现问题在于remote流绑定的video标签被动态插入导致音频异常。
异常代码:
Node.appendChild(event.mediaElement)
修改后正常的代码:
// <video id="other-video" playsinline autoplay></video>
var otherVideos = document.querySelector('#other-video')
otherVideos.srcObject = event.stream
简单来说,即<video>标签需要直接写在HTML中,并且通过srcObject方式将remote流绑定到该标签。如果是多方通话,需要插入多个remote流,可以先appendChild组件,然后再修改其srcObject参数。

居然是这样!折腾了好几周了,用博主的方法解决了问题,感谢!

恭喜!🎉




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢