- 更新:2017-05-02 17:25:01
- 首发:2016-05-05 22:49:06
- 教程
- 9992

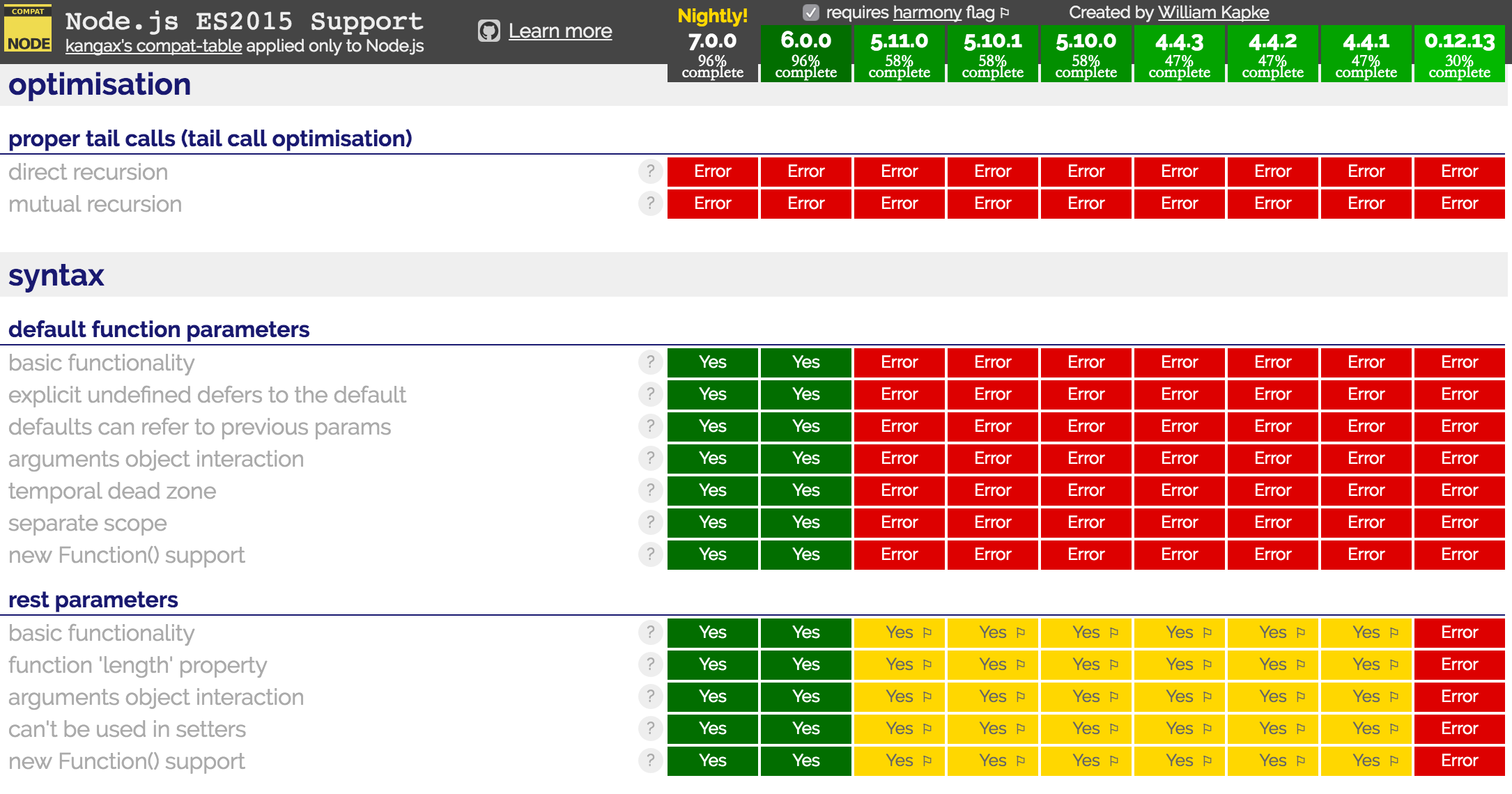
虽然Node.js6这个版本已经能够支持96%的ECMAScript 2015 (ES6),但是仍然不支持import。关于Node.js各个版本对ES6的支持可以浏览这个网站:http://node.green/
Node.js 6 中可以启用ES6功能。在node命令后面加上“--es_staging”或“--harmony”就好。
解决不支持import的方案
目前来说只有一个方案就是用Babel。
"dependencies": {
"babel-core": "^6.7.6",
"babel-runtime": "^6.6.1"
},
"devDependencies": {
"babel-cli": "^6.7.5",
"babel-plugin-transform-runtime": "^6.7.5",
"babel-preset-es2015": "^6.6.0",
"babel-register": "^6.7.2",
"browser-sync": "^2.12.3",
"webpack": "^1.12.15"
}
```
  以上是轶哥推荐的babel搭配。在调试过程中可以使用babel-node XXX.js代替node命令来启动需要运行的js程序。例如:
"scripts": { "start": "babel-node ./server/index.js" }
  然而这也不是最佳方案。Babel推荐把ES6的代码编译成低版本后再运行。也就是说你可能需要一个类似这样的Makefile。
PATH := ./node_modules/.bin:$(PATH) CLIENT := public SERVER := app/server-bundle.js
build: $(CLIENT) $(SERVER)
$(CLIENT): BUNDLE=client NODE_ENV=production webpack --config ./webpack/prod.config.babel.js
$(SERVER): BUNDLE=server NODE_ENV=production webpack --config ./webpack/prod.config.babel.js
dev:
nodemon -x babel-node -w ./api ./api &
babel-node ./dev-server &
wait
lint: eslint api app webpack dev-server.js
test: echo THERE ARE NO TESTS YET
clean: rm -rf $(CLIENT) $(SERVER)
.PHONY: build dev lint test clean
  这么一来,你写ES6版本的JavaScript程序就可以体验到写JAVA或C++一样的感觉了。
  首先需要
$ npm install --save-dev babel-cli
  现在,我们不直接从命令行运行 Babel 了,取而代之我们将把运行命令写在 **npm scripts** 里,这样可以使用 Babel 的本地版本。
  只需将`"scripts"` 字段添加到你的 `package.json` 文件内并且把 babel 命令写成 `build` 字段。
{ "name": "my-project", "version": "1.0.0",
- "scripts": {
"build": "babel src -d lib"- },
"devDependencies": {
} } ```"babel-cli": "^6.0.0"
现在可以在终端里运行:npm run build,这将以与之前同样的方式运行 Babel,但这一次我们使用的是本地副本。
暂无内容




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢